서치콘솔에 색인 요청했다고 마음 놓고 있다가 오류메시지를 받았습니다. 모바일 편의성과 관련된 문제였습니다.
이번 포스팅은 모바일 편의성 문제 해결에 관한 것입니다.

서치콘솔 모바일 편의성 문제
블로그 글이 모바일 사용자에게 불편하면 색인 시 오류 메시지가 뜹니다. 저는 두 가지 메시지를 경험했습니다.
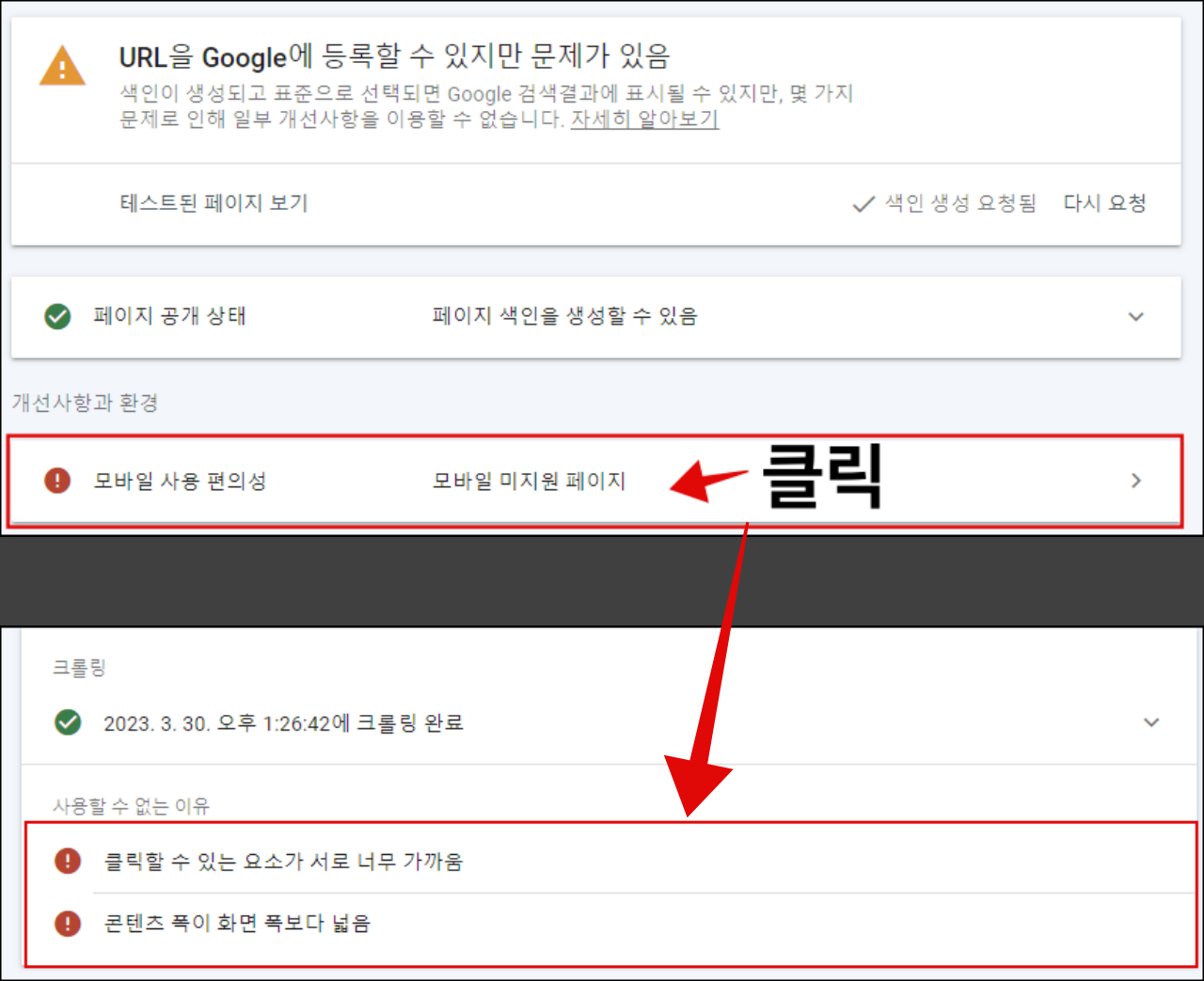
클릭할 수 있는 요소가 서로 너무 가까움
콘텐츠 폭이 화면폭보다 넓음
서치콘솔 모바일 편의성 문제, 클릭할 수 있는 요소가 너무 가까움 해결
색인 요청 후에도 구글에서 글이 보이지 않아 원인을 찾아보게 되었습니다. 모바일 편의성에 문제가 있다는 메시지를 보고 해결책을 찾게 되었습니다. 모바일 편의성 문제 모바일 편의성 관련
therichpeople.tistory.com
두 번째 '콘텐츠 폭이 화면 폭보다 넓음' 문제 해결도 어렵지 않습니다.

콘텐츠 폭이 화면 폭보다 넓음
무엇이 문제?
'콘텐츠 폭이 화면 폭보다 넓음'은 내 글이나 사진이 모바일 기기 화면 밖으로 나가 있다는 것입니다.
브라우저 크기를 사용자가 사용하는 기기의 폭과 일치하도록 설정하면 됩니다.
해결 방법
블로그관리홈 → 스킨편집 → html 편집 → Ctrlr +F ("viewport" 찾기) → 첨부된 텍스트로 바꾸기
① 스킨 편집 화면으로 들어갑니다. (블로그관리홈 → 스킨편집 → html 편집)

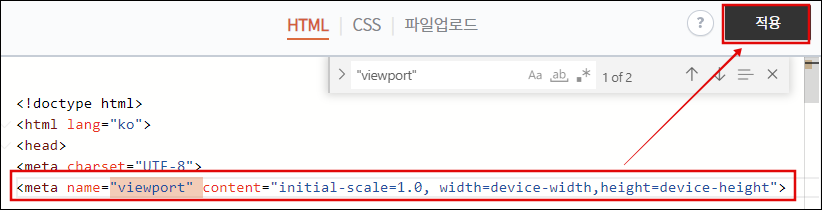
② html 편집 화면에서 Ctrl+F로 "viewport"를 찾습니다.

③ <meta name="viewport"~ 를 다음과 같이 변경한 후 적용 버튼을 누릅니다. (txt 파일을 내려받으시면 됩니다.)
<meta name="viewport" content="initial-scale=1.0, width=device-width, height=device-height">

이번 문제도 비교적 간단하게 해결될 수 있었습니다.
'블로그수익화 > 티스토리' 카테고리의 다른 글
| 티스토리 글 제목 배경 이미지 없애기 (5) | 2023.04.06 |
|---|---|
| 티스토리 서식 사용법, 서식 만들기 (대제목, 중제목, 소제목) (14) | 2023.04.05 |
| 서치콘솔 모바일 편의성 문제, 클릭할 수 있는 요소가 너무 가까움 해결 (2) | 2023.04.05 |
| [애드센스] 빙 SEO 문제 해결, 이미지가 누락된 경우의 Alt 특성 (4) | 2023.03.30 |
| [애드센스] 빙 SEO 문제 해결, 2개 이상의 h1 태그와 너무 길거나 짧은 Meta Description (1) | 2023.03.29 |




댓글