빙의 웹마스터 도구에서 URL 제출을 했음에도 색인 등록이 안되었거나 색인 등록은 되었지만 SEO에 문제가 있는 경우가 있습니다. 이번 포스팅에서는 색인이 등록되지 않는 원인 중 ⑤ 이미지가 누락된 경우의 Alt 특성'에 대해 알아보겠습니다.
오류 및 알림 유형
① 너무 짧은 제목
② 너무 긴 제목
③ 2개 이상의 h1 태그
④ 너무 길거나 짧은 Meta Description
⑤ 이미지가 누락된 경우의 Alt 특성
[애드센스] 빙 SEO 오류 문제 찾기, 너무 짧은 제목과 너무 긴 제목 해결
내가 쓴 블로그가 구글, 네이버, 빙에서 검색되기 위해서는 구글 서치콘솔, 네이버 서치어드바이저, 빙 웹마스터에 내 블로그를 연결시켜야 합니다. 그런데, 빙의 경우 url 제출을 한 뒤 실제 url
therichpeople.tistory.com
[애드센스] 빙 SEO 문제 해결, 2개 이상의 h1 태그와 너무 길거나 짧은 Meta Description
빙의 웹마스터 도구에서 URL 제출을 했음에도 색인 등록이 안되었거나 색인 등록은 되었지만 SEO에 문제가 있는 경우가 있습니다. 아래와 같은 이유들 때문에 빙에서 색인이 등록되지 않을 수 있
therichpeople.tistory.com

alt 태그
alt 태그는 HTML 이미지에 추가되어 이미지에 관한 내용을 보여주는 '대체 텍스트'입니다. alt 태그는 없어도 문제가 생기지는 않습니다. 다만 구글이나 빙에 더 잘 노출되기 위해서는 최대한 로직에 맞춰 작성해 주는 것이 좋습니다.
alt 태그를 입력할 때는 글 전체의 핵심 키워드와 사진의 핵심 대상을 포함하여 작성해 주면 좋습니다. 핵심 키워드를 사용해 글 주제에서 벗어나지 않고 논리적 글을 쓴 것으로 보입니다. 사진 핵심 대상을 포함하면 이미지 검색에 도움을 줍니다.
alt 태그는 그림의 링크가 죽었거나, 인터넷 연결 속도나 품질이 낮아 그림을 로딩 못할 때 이미지 대신 문자열만 보여주기 위해 사용됩니다. 이 문자열을 소리로 변환하면 시각장애인들에게 그림을 설명해 줄 수 있는 서비스를 제공할 수 있게 됩니다.
이미지가 누락된 경우의 Alt 특성
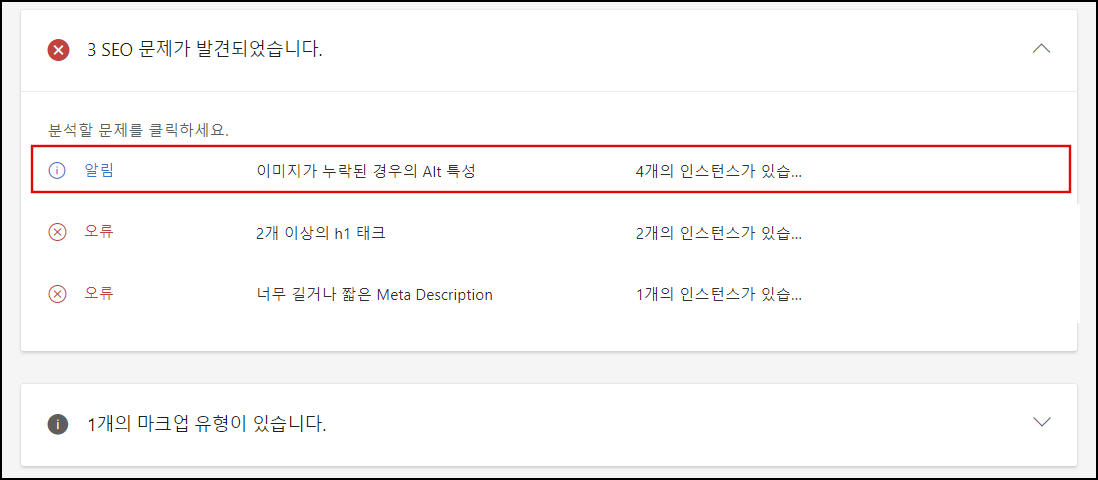
알림 메시지가 나타나는 경우
'이미지가 누락된 경우의 Alt 특성'은 이미지에 alt 태그가 공란일 경우 보입니다.
아래 형식에서 alt = "그림 설명"처럼 따옴표 안에 그림에 대한 설명이 표시되어야 하는데 빠질 경우 메시지가 뜨게 됩니다.
<img src="주소" alt="" />

빙 SEO 문제 해결
이미지가 누락된 경우의 Alt 특성 알림 해결 방법
1) 블로그 본문
블로그 본문에 삽입되는 이미지에 alt 태그를 넣기 위해서는 HTML 모드에서 <img src="주소" alt="" /> "로 되어 있는 것을 모두 찾아 "" 안에 그림에 대한 속성(설명)을 넣으면 된다. 그러나 이렇게 일일이 입력하면 꽤나 번거롭습니다. 다행히 티스토리에서 쉽게 alt 태그를 입력할 수 있게 만들어 놨습니다.
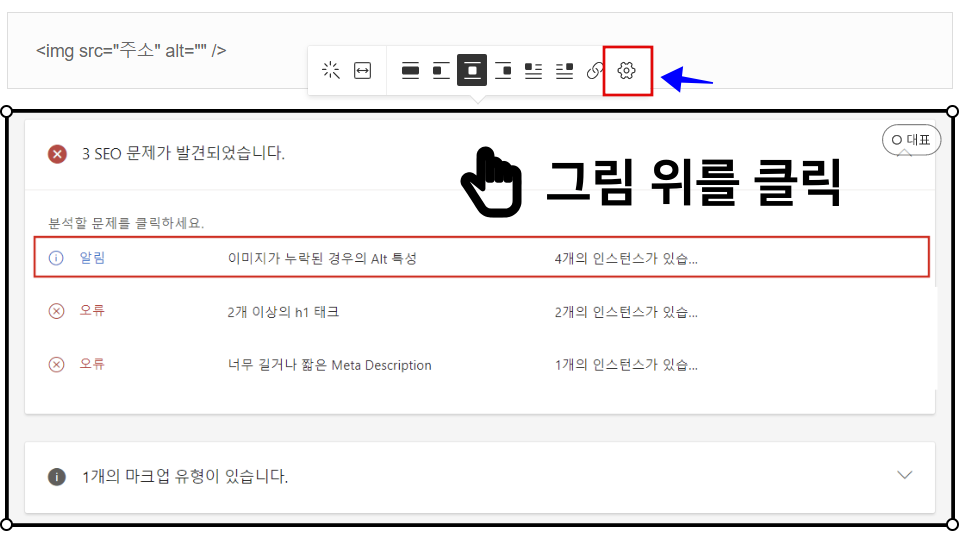
삽입한 그림을 클릭하면 상단에 메뉴가 나옵니다. 이 중 톱니바퀴 모양을 클릭하면 alt 속성을 입력할 수 있는 창이 나옵니다.

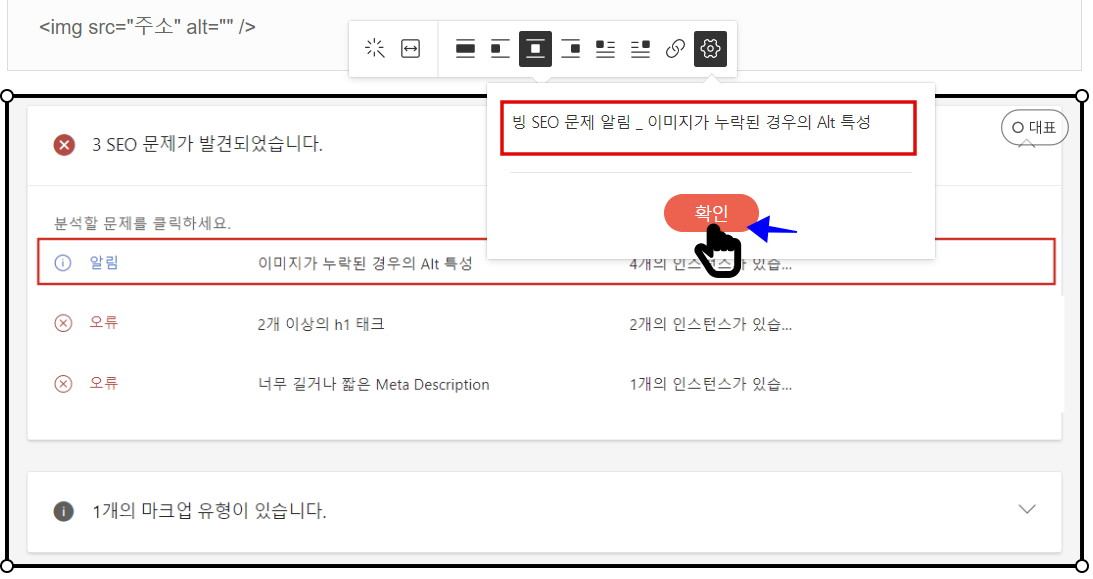
빈 창에 alt 태그를 입력하고 확인 버튼을 클릭하면 완료됩니다.

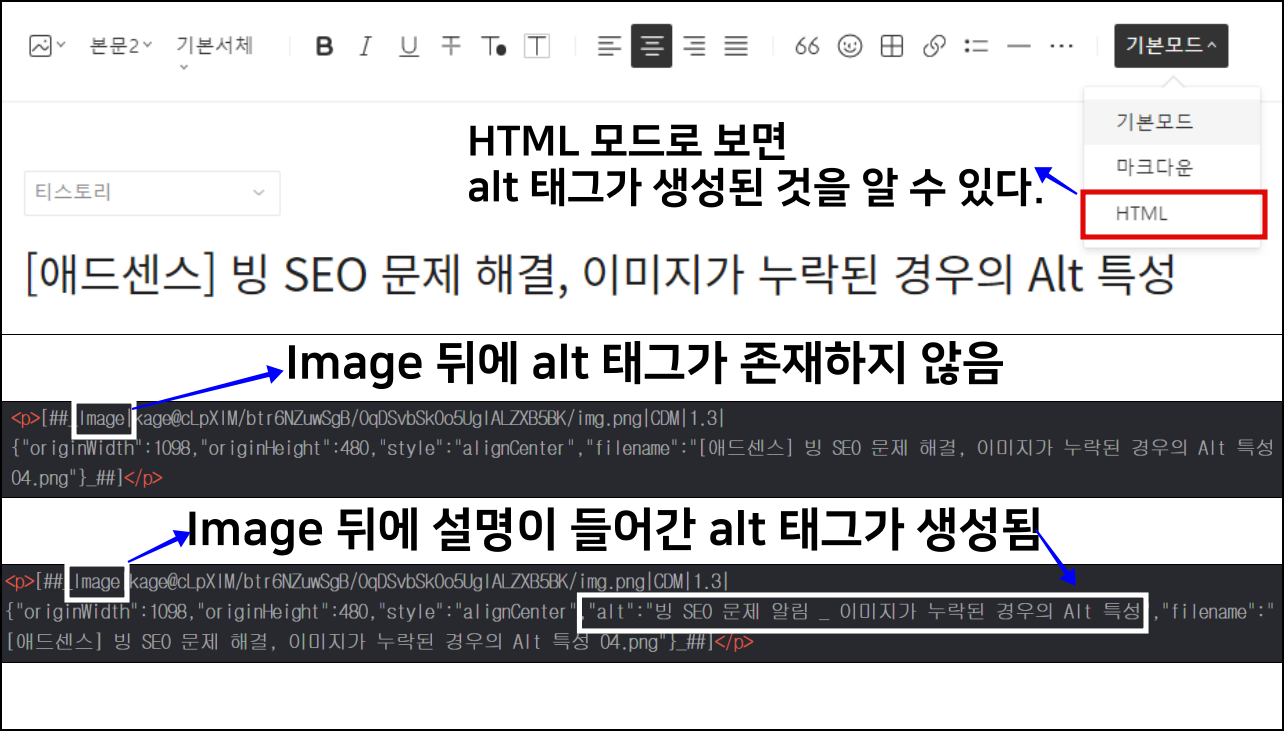
HTML 작성 모드로 보면 alt 태그가 생성된 것을 볼 수 있습니다.
HTML에 작성된 alt 태그의 형식이 <img src="주소" alt="" /> 와는 조금 다릅니다.
이 경우 직접 수기로 넣으려면 "alt":"~이미지 속성~"형식으로 넣으시면 됩니다.

2) 티블로그 자체 alt 태그 입력
작성한 모든 이미지에 alt 태그를 입력했음에도 '이미지가 누락된 경우의 Alt 특성'이란 메시지가 나올 수 있습니다. 이 경우는 내가 쓴 블로그 본문이 아닌 블로그 자체 형식에 누락된 alt 태그가 있기 때문입니다.
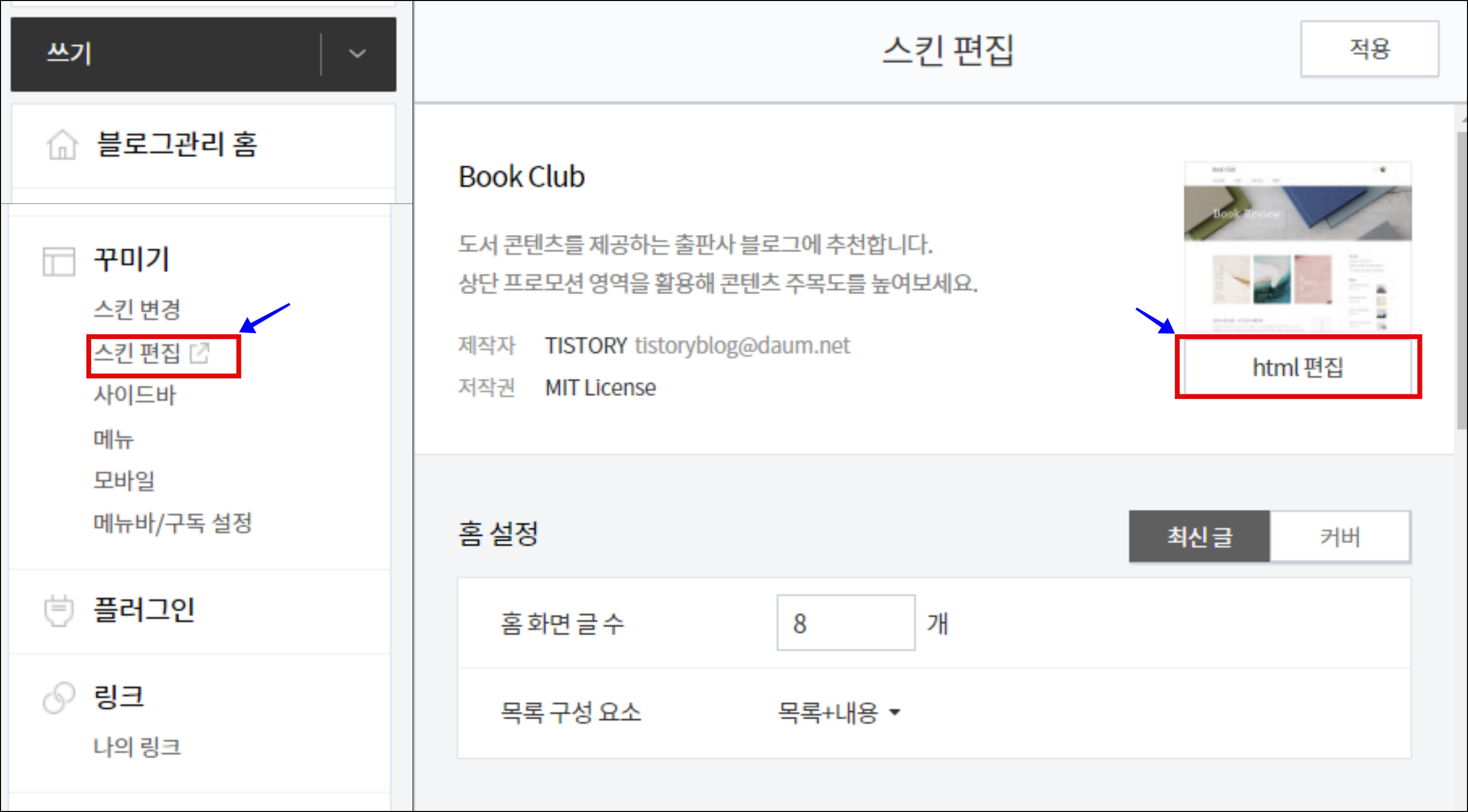
이 경우는 관리자홈에 있는 스킨 편집 메뉴에서 직접 HTML을 수정해야 합니다.

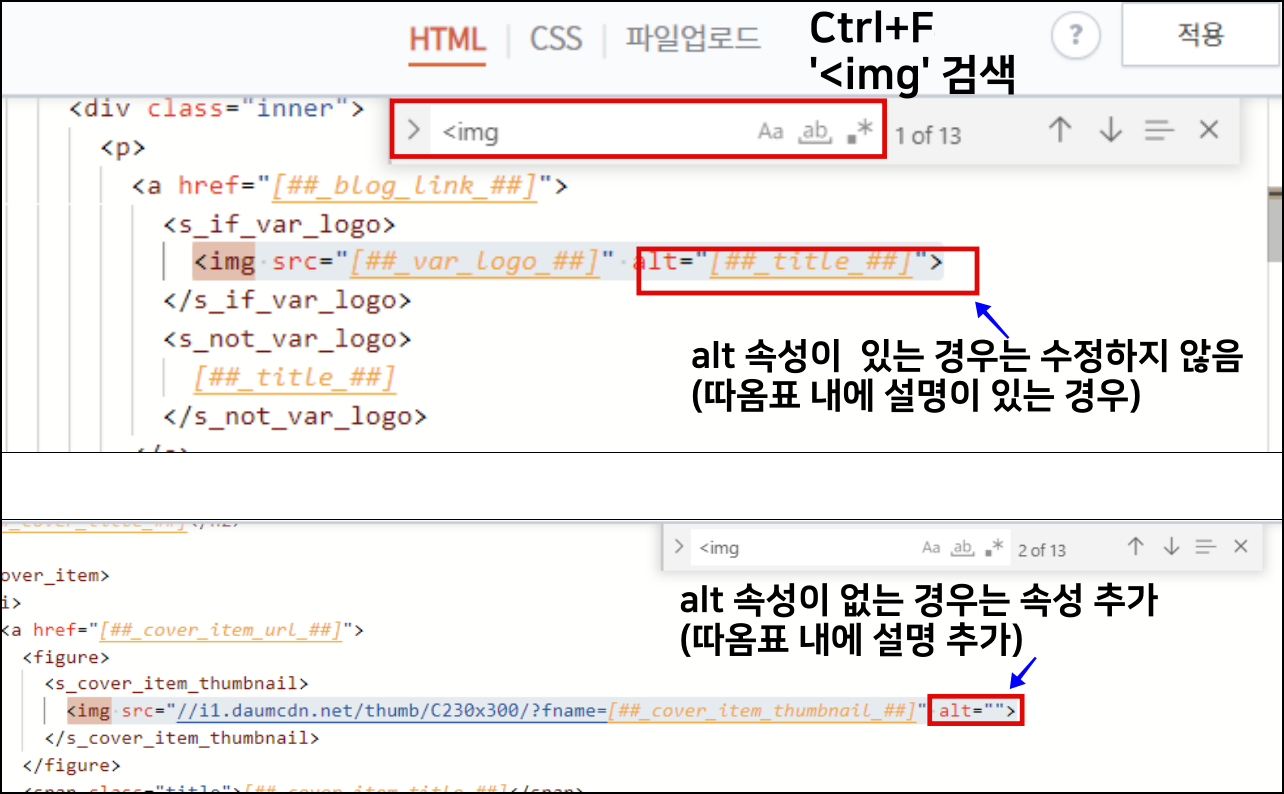
검색창(Ctrl+F)에서 <img를 검색한 뒤 alt 속성이 없는 것을 찾아 따옴표 안에 이미지에 대한 설명을 넣으면 됩니다.
alt="" → alt=" 설명 ~" 그리고 따옴표 안에 텍스트가 있으면 수정 없이 넘어갑니다.

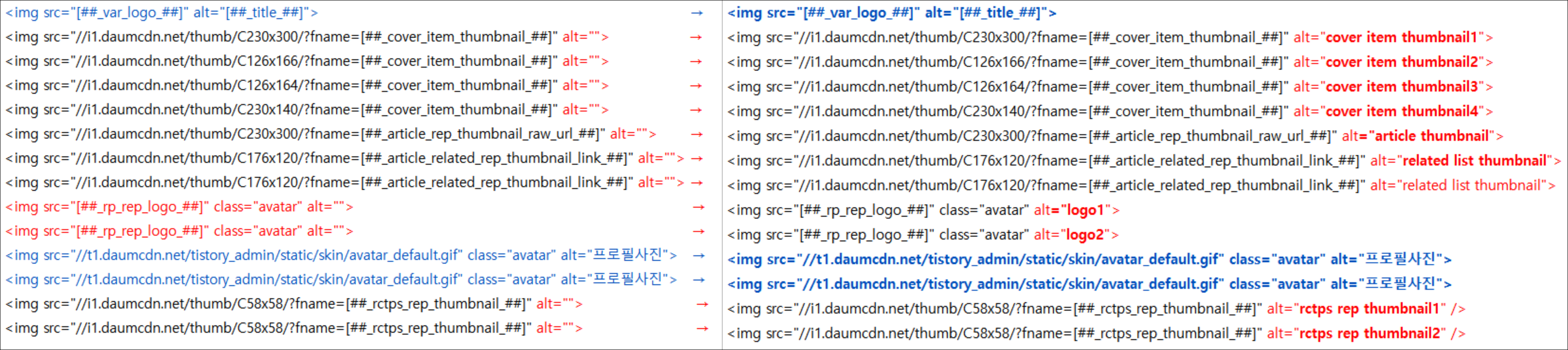
제 블로그에는 총 13개의 <img가 검색되었습니다. 이중 3개는 속성이 추가되어 있었고, 10개는 없었습니다.
총 10개에 대해 속성을 추가했습니다.

이로써 '이미지가 누락된 경우의 Alt 특성' 문제는 해결 완료 되었습니다.
참고)
- 블로그 글에 삽입된 이미지 alt 속성 추가는 매 블로그마다 작성해주셔야 합니다.
- 스킨 편집은 한 번만 하면 됩니다.
'블로그수익화 > 티스토리' 카테고리의 다른 글
| 콘텐츠 폭이 화면 폭보다 넓음 해결, 서치콘솔 모바일 편의성 문제 (0) | 2023.04.05 |
|---|---|
| 서치콘솔 모바일 편의성 문제, 클릭할 수 있는 요소가 너무 가까움 해결 (2) | 2023.04.05 |
| [애드센스] 빙 SEO 문제 해결, 2개 이상의 h1 태그와 너무 길거나 짧은 Meta Description (1) | 2023.03.29 |
| [애드센스] 빙 SEO 오류 문제 찾기, 너무 짧은 제목과 너무 긴 제목 해결 (0) | 2023.03.29 |
| [애드센스] 티스토리 줌(ZUM) 검색엔진 등록 (3) | 2023.03.15 |




댓글