색인 요청 후에도 구글에서 글이 보이지 않아 원인을 찾아보게 되었습니다.
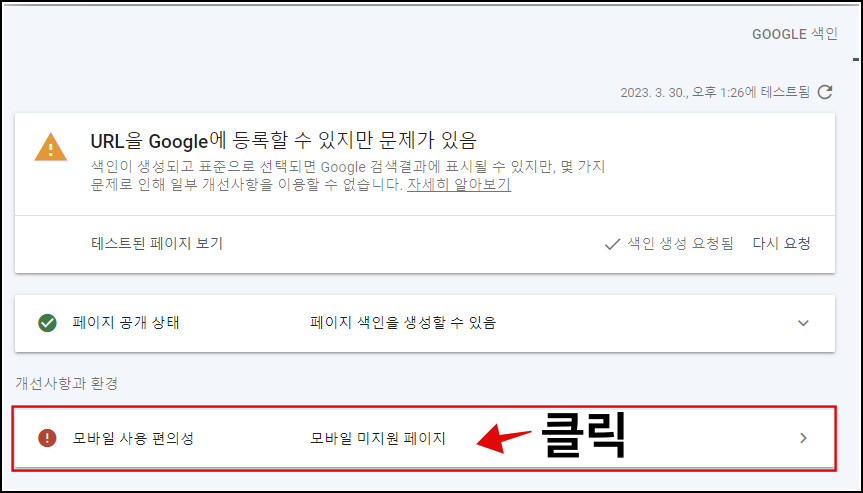
모바일 편의성에 문제가 있다는 메시지를 보고 해결책을 찾게 되었습니다.

모바일 편의성 문제
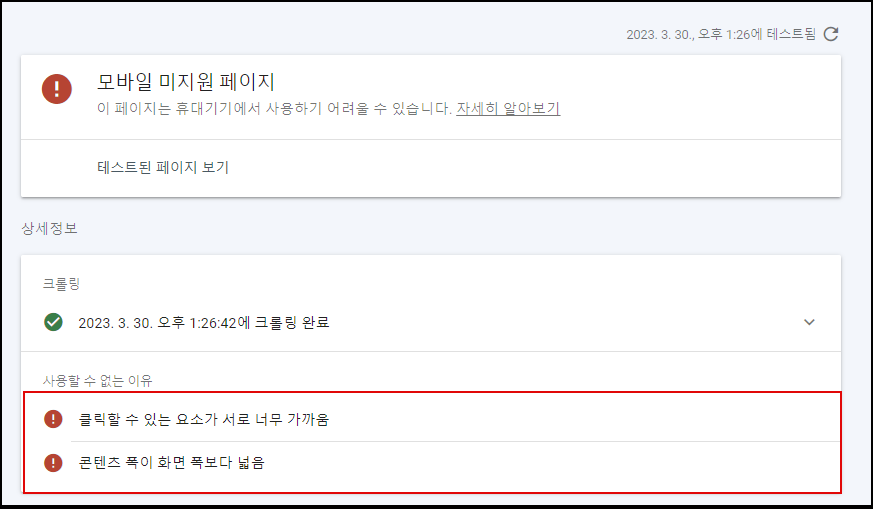
모바일 편의성 관련 아래와 같이 두 가지 메시지가 보였습니다.
클릭할 수 있는 요소가 서로 너무 가까움
콘텐츠 폭이 화면폭보다 넓음
콘텐츠 폭이 화면 폭보다 넓음 해결, 서치콘솔 모바일 편의성 문제
서치콘솔에 색인 요청했다고 마음 놓고 있다가 오류메시지를 받았습니다. 모바일 편의성과 관련된 문제였습니다. 이번 포스팅은 모바일 편의성 문제 해결에 관한 것입니다. 서치콘솔 모바일 편
therichpeople.tistory.com


클릭할 수 있는 요소가 너무 가까움
무엇이 문제?
'클릭할 수 있는 요소가 너무 가까움'은 버튼과 탐색 링크 등의 터치 요소들이 서로 가까이 있다는 뜻입니다. 이렇게 되면 모바일 사용자가 해당 요소를 손가락으로 탭 하려고 할 때 다른 요소들도 함께 탭 하게 되어 불편이 생긴다는 뜻입니다.
이때는 태그 간격을 띄워주는 것으로 해결합니다.
해결 방법
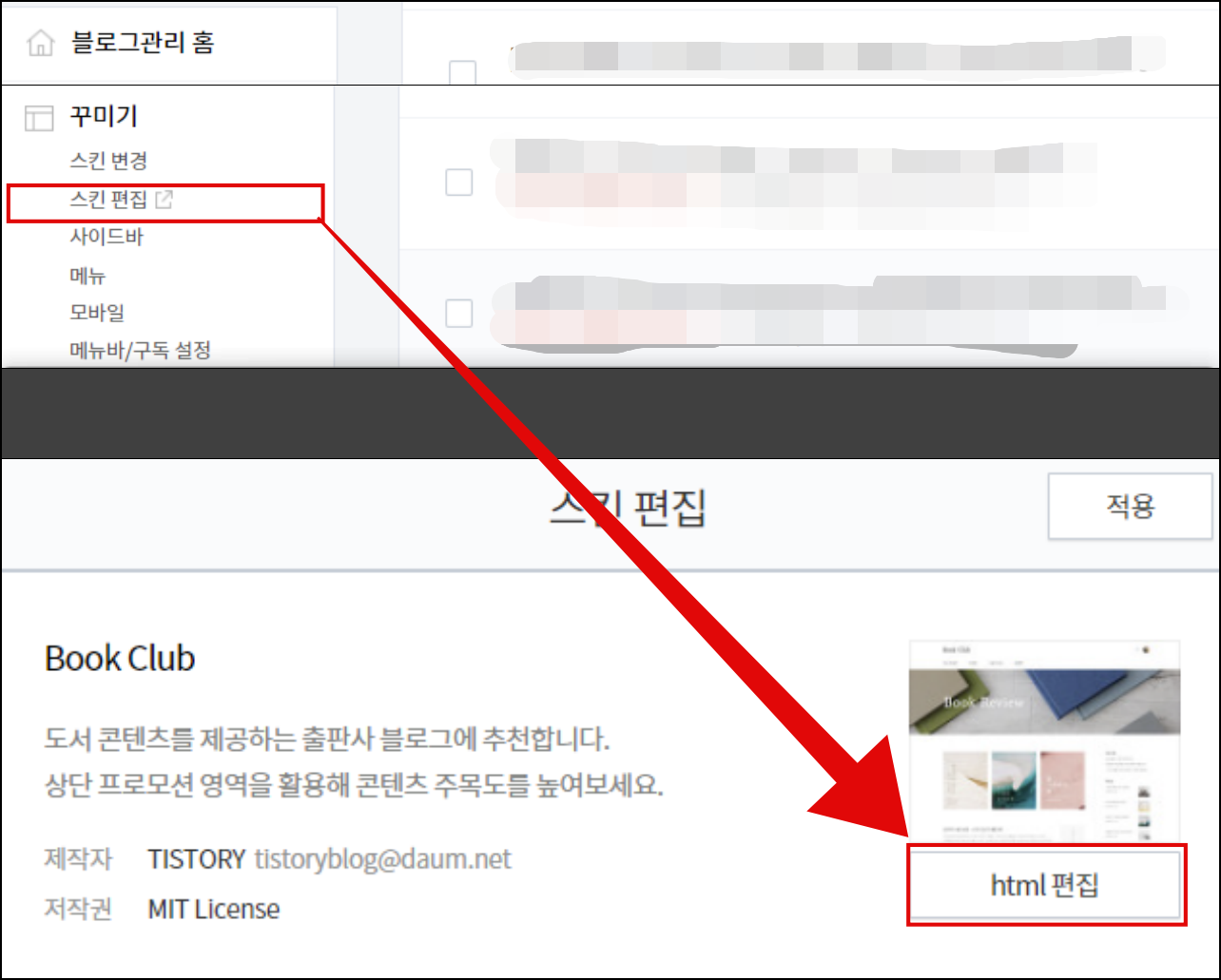
블로그관리홈 → 스킨편집 → html 편집 → CSS → Ctrl +F (line-height 찾기) → line-height 수치 바꾸기
① 스킨 편집 화면으로 들어간다. (블로그관리홈 → 스킨편집 → html 편집)

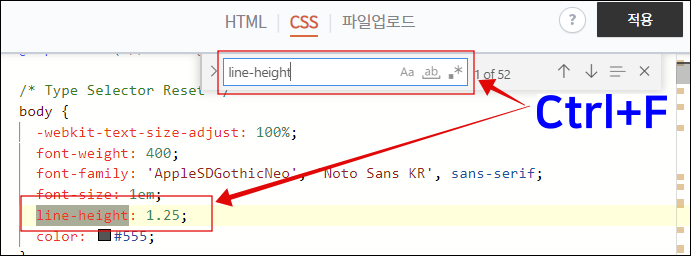
② CSS 편집화면에서 'line-height'를 찾습니다.
Ctrl + F을 눌러 line -height를 찾습니다.
이때, line-height가 여러개 있다. body { ~ } 사이의 line-height를 찾는다.

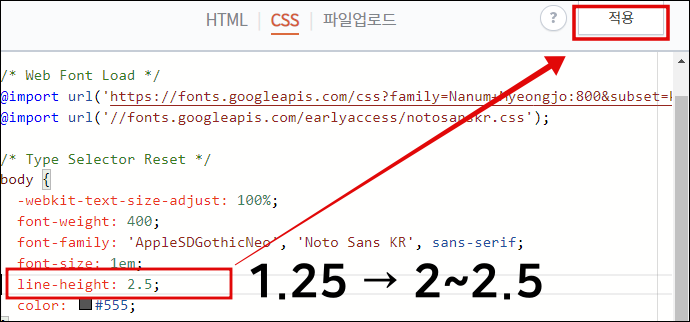
③ 간격을 1.25에서 2~2.5 사이로 바꾸고 적용 버튼을 누릅니다.

다행히 비교적 간단하게 해결될 수 있는 문제였습니다.
'블로그수익화 > 티스토리' 카테고리의 다른 글
| 티스토리 서식 사용법, 서식 만들기 (대제목, 중제목, 소제목) (15) | 2023.04.05 |
|---|---|
| 콘텐츠 폭이 화면 폭보다 넓음 해결, 서치콘솔 모바일 편의성 문제 (0) | 2023.04.05 |
| [애드센스] 빙 SEO 문제 해결, 이미지가 누락된 경우의 Alt 특성 (4) | 2023.03.30 |
| [애드센스] 빙 SEO 문제 해결, 2개 이상의 h1 태그와 너무 길거나 짧은 Meta Description (1) | 2023.03.29 |
| [애드센스] 빙 SEO 오류 문제 찾기, 너무 짧은 제목과 너무 긴 제목 해결 (0) | 2023.03.29 |




댓글