눈에 잘 들어오는 글을 쓰려면 서식을 잘 활용하면 좋습니다. 단락 구분이 눈에 잘 들어와 글의 전체 구조가 잘 보이기 때문입니다. 그런데, 티스토리에서 제공하는 서식 (인용, 구분선 등)으로는 부족함을 느끼시는 분들이 있을 줄 압니다.
이번 포스팅은 '서식 사용법'에 관한 것입니다. '서식'은 자주 쓰는 서식들을 따로 만들어 저장해 두고 사용하는 것입니다. 눈에 잘 들어오는 대제목, 중제목, 소제목 서식 한 가지씩을 새로 만들어가면서 설명하겠습니다.

서식 사용법
서식관리에서 서식 만들고 저장 (①, ②)→ 글쓰기에서 서식 불러내 사용 (③)
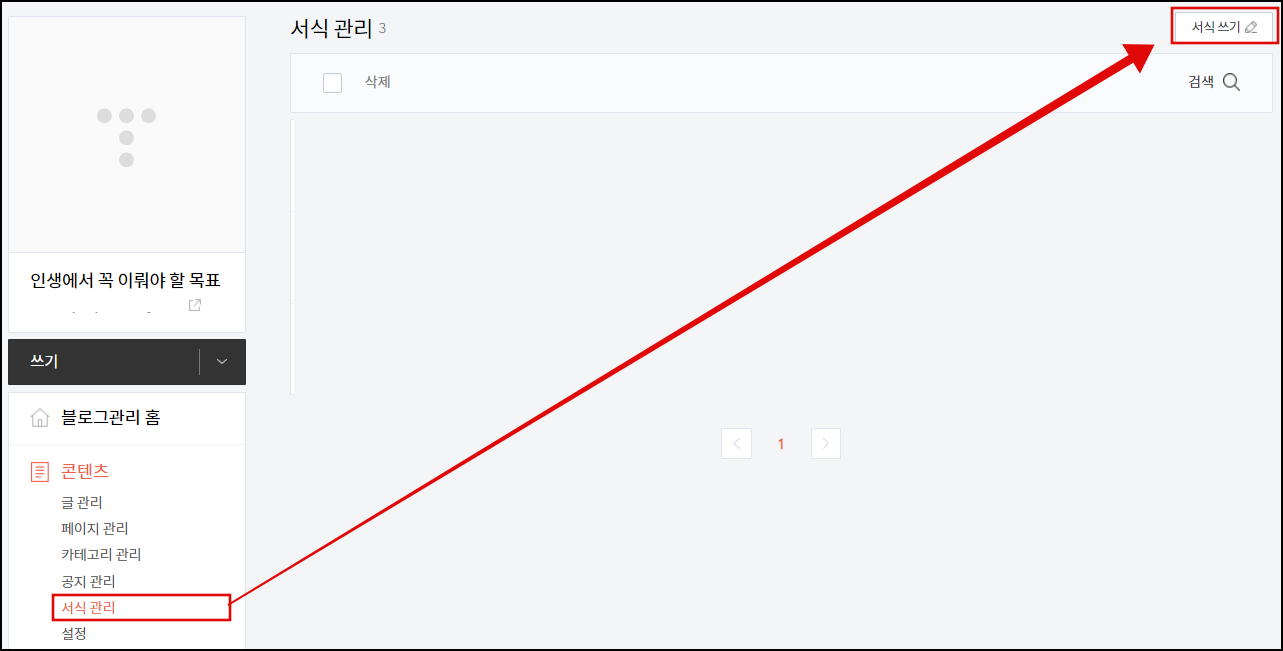
① 블로그관리홈에서 '서식관리' 클릭합니다.

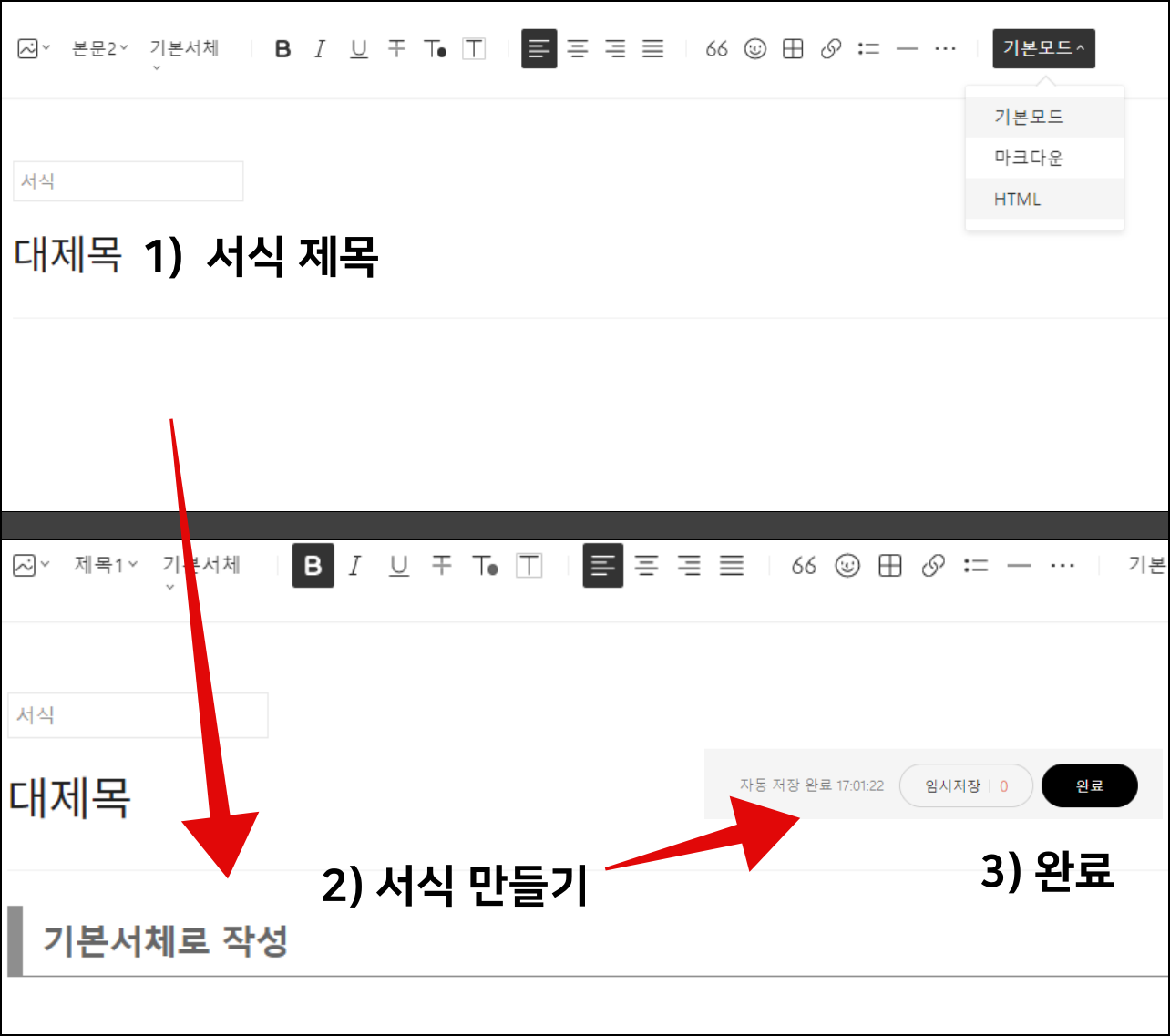
② 필요한 서식을 만들고 저장합니다.

③ 글쓰기에서 서식을 활용해 글쓰기를 합니다.
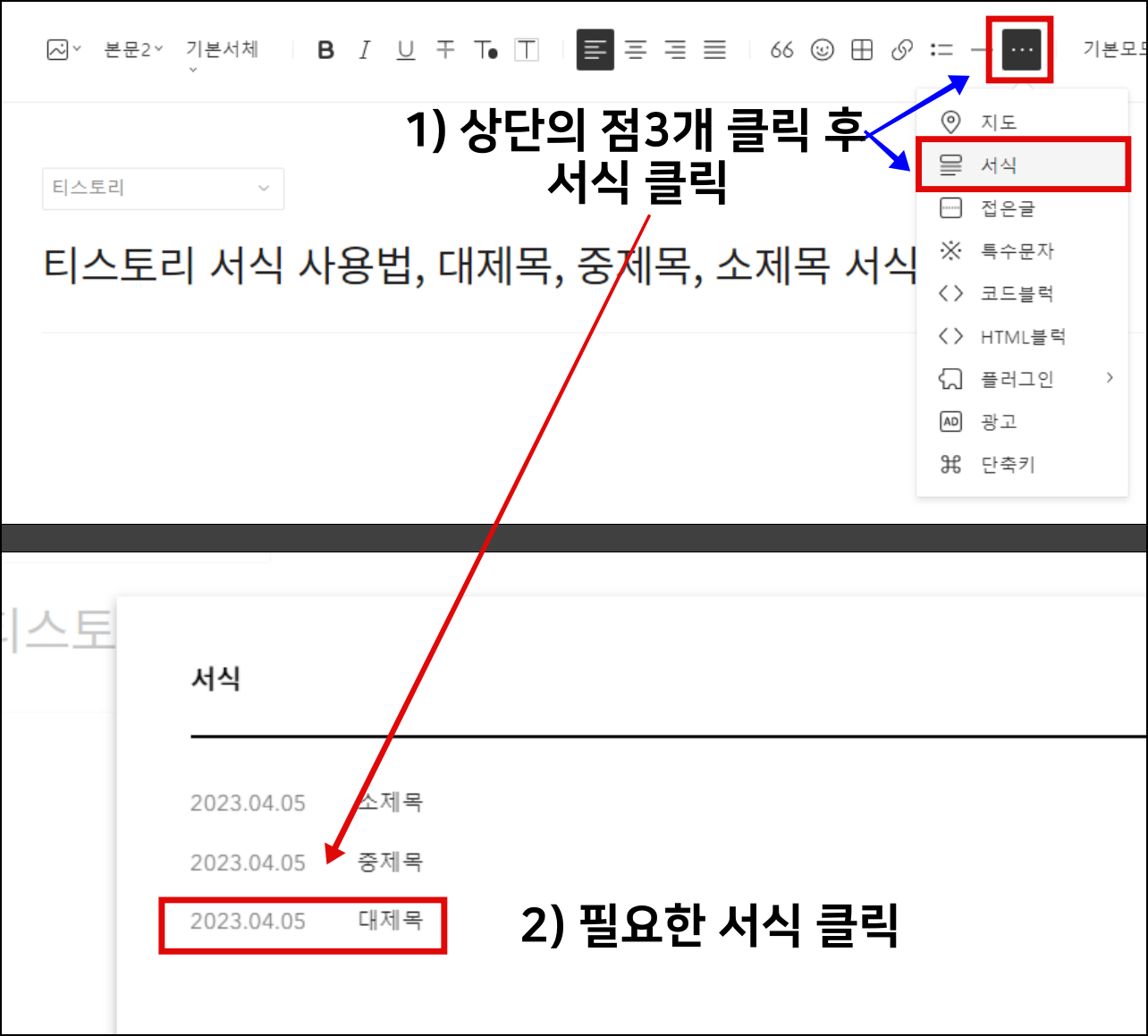
글쓰기 상단 메뉴에서 점 3개를 클릭한 뒤 서식 클릭하면 저장해 놓은 서식제목들이 보입니다.
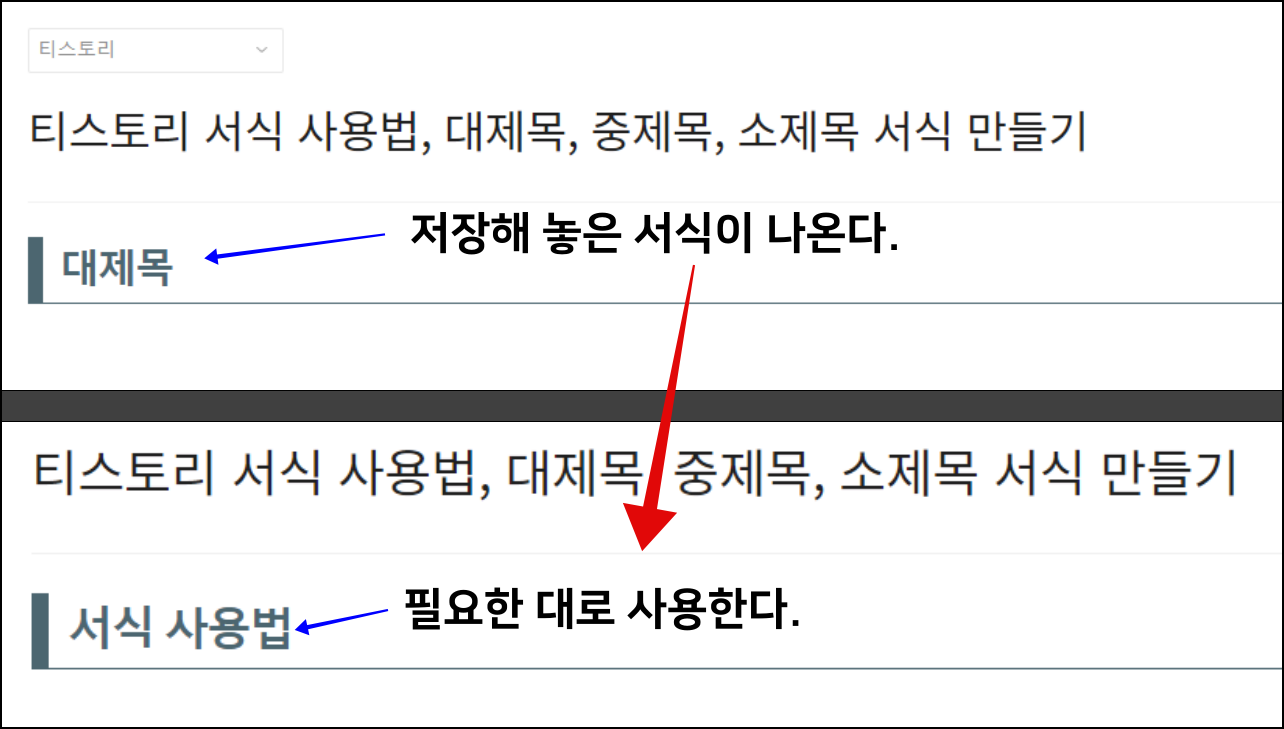
필요한 서식을 클릭하면 됩니다.

이후 서식을 사용해 글을 쓰시면 됩니다.

서식 만들기 (대제목, 중제목, 소제목)
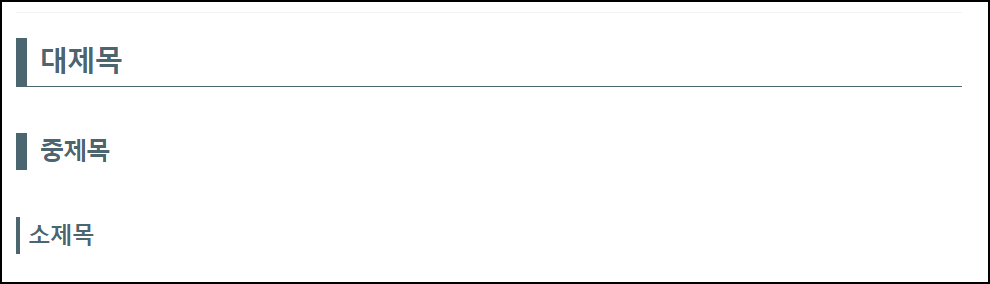
아래와 같은 대제목, 중제목, 소제목을 만들려고 합니다.

HTML로 작성하기
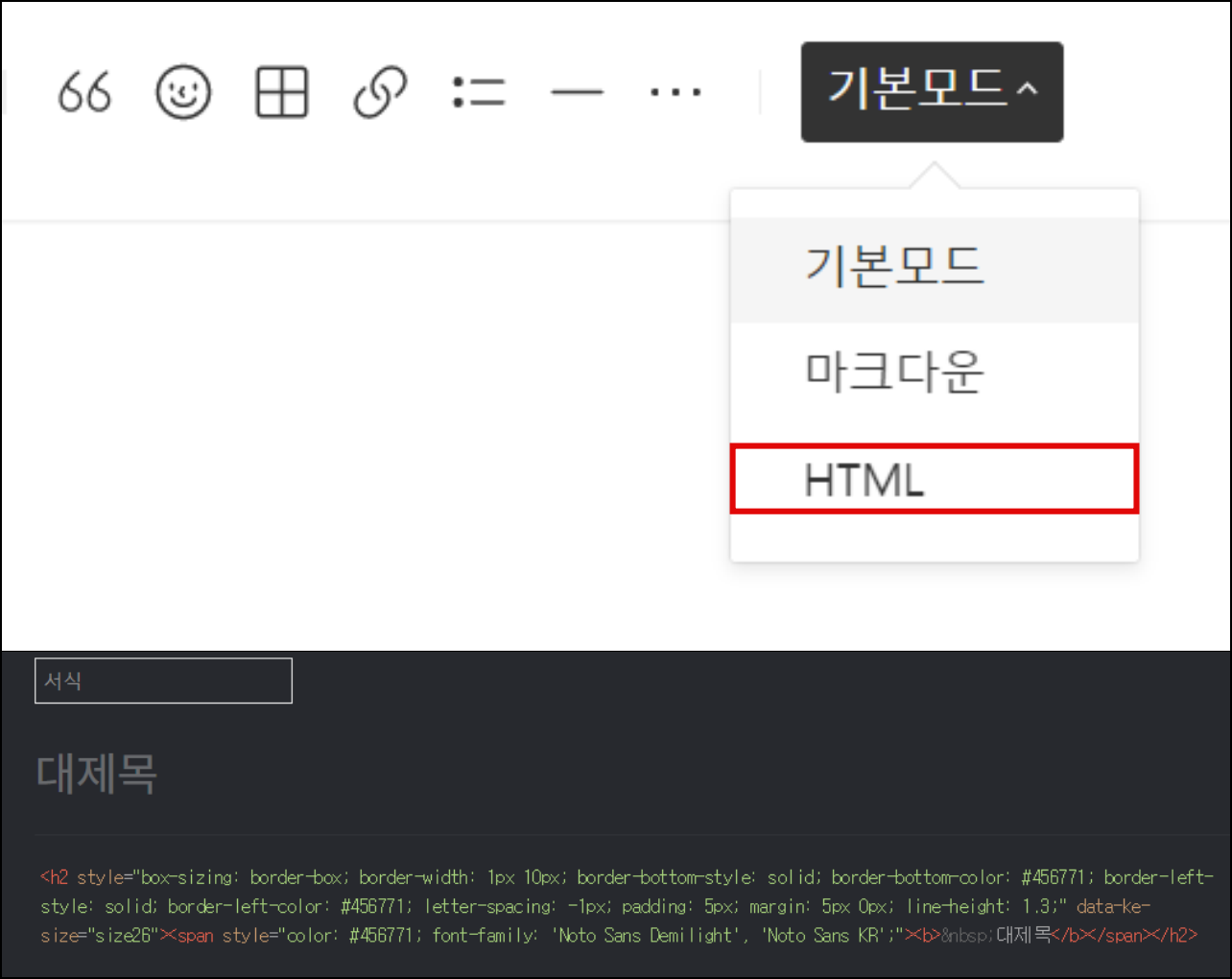
① 글쓰기에서 HTML 모드로 들어갑니다.

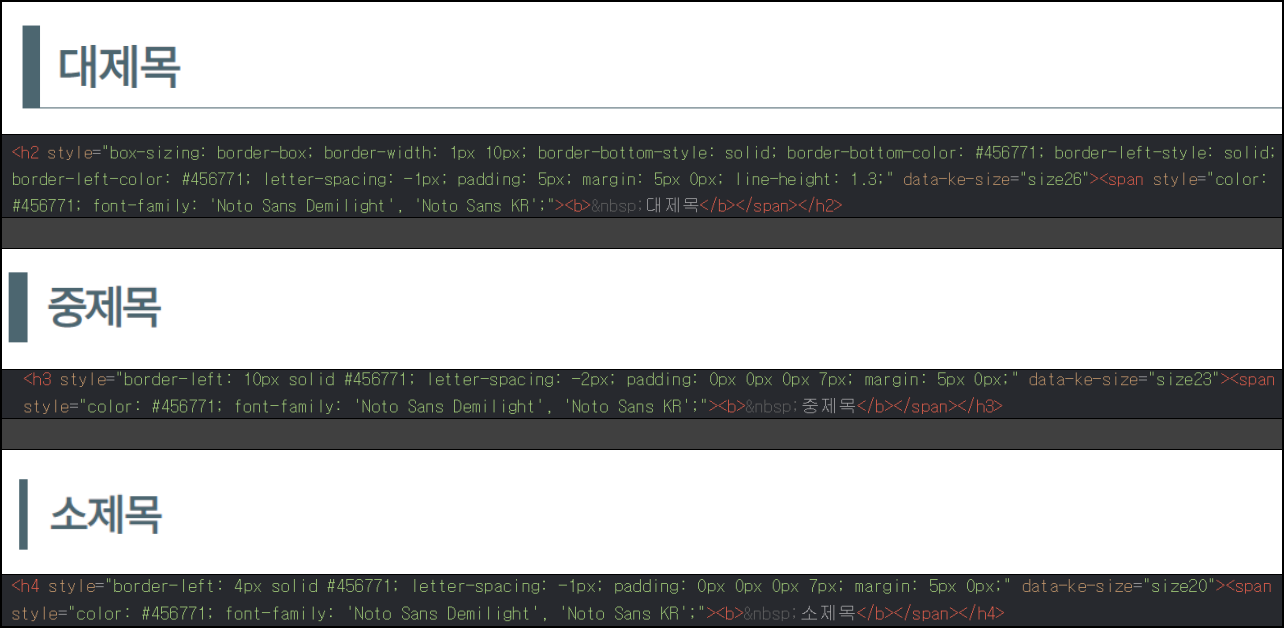
② 대제목, 중제목, 소제목에 해당하는 HTML 소스를 붙여줍니다.
(첨부된 txt파일을 참고하세요)
③ 대제목 수정
글쓰기 HTML 모드로 들어가 대제목 소스를 붙여 넣습니다.

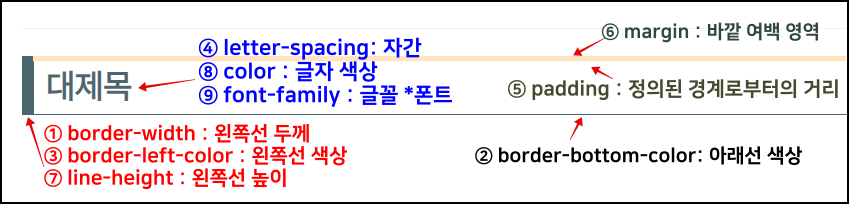
<h2 style="box-sizing: border-box; ①border-width: 1px 10px; border-bottom-style: solid; ②border-bottom-color: #456771; border-left-style: solid; ③border-left-color: #456771; ④letter-spacing: -1px; ⑤padding: 5px; ⑥margin: 5px 0px; ⑦line-height: 1.3;" data-ke-size="size26"><span style="⑧color: #456771; ⑨font-family: 'Noto Sans Demilight', 'Noto Sans KR';">⑨<b> 대제목</b></span></h2>
※ 동그라미 숫자는 빼야 합니다. (첨부된 서시 사용 수정. txt 에는 없습니다.)
보라색은 HTML 모드에서, 붉은색은 기본모드에서 수정하면 쉽습니다.
① border-width : 왼쪽선 두께 : 10x로 세팅되어 있음. 수치를 올렸다 줄였다 하면서 확인
② border-bottom-color: 아래선 색상, 글자 색상과 맞춤
③ border-left-color : 왼쪽선 색상, 글자 색상과 맞춤
④ letter-spacing: 자간,-1px로 세팅되어 있음, 수치를 올렸다 줄였다 하면서 확인
⑤ padding : 정의된 경계로부터의 거리 (수정X)
⑥ margin : 바깥 여백 영역 (수정X)
⑦ line-height : 왼쪽선 높이 : 1.3으로 세팅되어 있음, 수치를 올렸다 줄였다 하면서 확인
⑧ color : 글자 색상 : 기본모드에서 글자 색상을 바꿉니다. 이때, 컬러 팔레트 번호를 확인합니다.
⑨ font-family : 글꼴 (폰트) : 기본모드에서 글꼴을 바꿉니다.
글자 색상을 바꿀 때 파렛트 번호를 확인해서 HTML 코드에서 반영합니다. (왼쪽선, 아래선)

중제목, 소제목도 마찬가지로 진행합니다.
대제목은 제목 1, 중제목은 제목 2, 소제목은 제목 3으로 세팅되어 있습니다.
이상으로 서식 사용법과 대제목, 중제목, 소제목 하나씩 만들어 봤습니다. 수고하셨습니다.
티스토리 꾸미기 관련 다른 글 보기
썸네일 정사각형으로 변경하기 (북클럽 스킨, 리스트 뉴북 적용)
'블로그수익화 > 티스토리' 카테고리의 다른 글
| 티스토리에 구글 애널리틱스 연결하기 (7) | 2023.04.19 |
|---|---|
| 티스토리 글 제목 배경 이미지 없애기 (5) | 2023.04.06 |
| 콘텐츠 폭이 화면 폭보다 넓음 해결, 서치콘솔 모바일 편의성 문제 (0) | 2023.04.05 |
| 서치콘솔 모바일 편의성 문제, 클릭할 수 있는 요소가 너무 가까움 해결 (2) | 2023.04.05 |
| [애드센스] 빙 SEO 문제 해결, 이미지가 누락된 경우의 Alt 특성 (4) | 2023.03.30 |





댓글