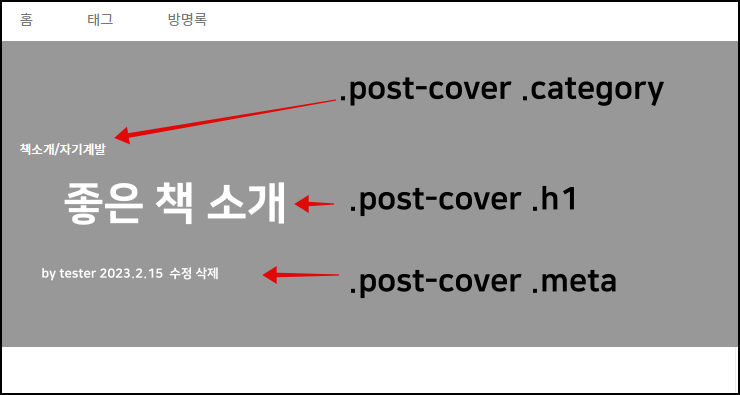
티스토리의 글 제목 배경은 글에 삽입한 이미지 중 일부분 자동적 생성됩니다. 이미지와 글의 제목이 같이 보이면서 가독성이 떨어지는 경우가 많습니다. (아래처럼)
티스토리에서 글 제목 배경이미지를 없애는 것을 해보겠습니다.

글 제목 배경 이미지 없애기

회색 배경으로 변경
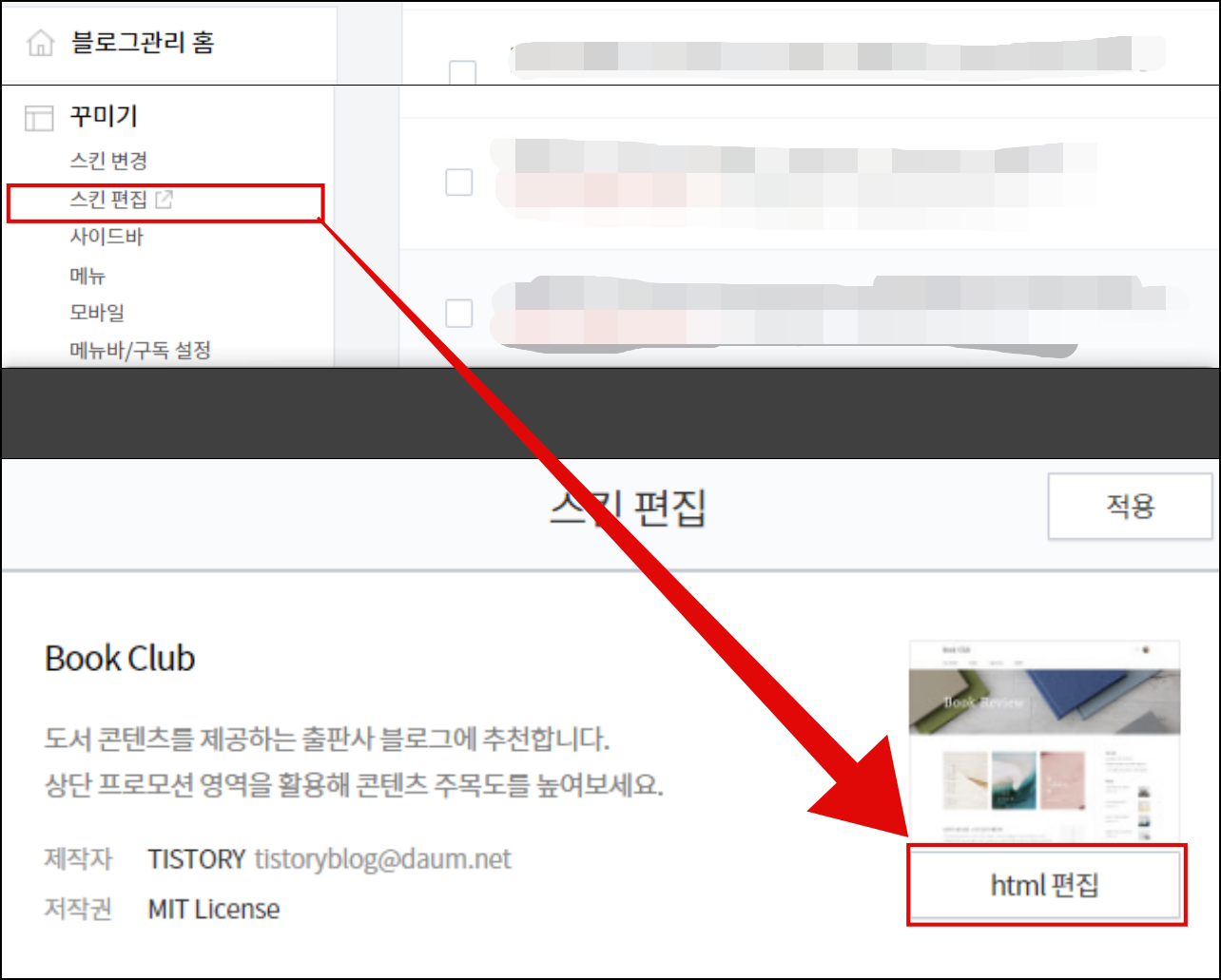
① 블로그관리홈의 스킨편집 → HTML 편집에 들어갑니다.

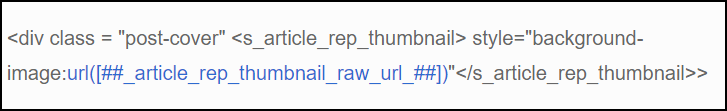
② Ctrl+F로 'post-cover' 검색합니다. 'post-cover'가 여러 개 있을 것입니다.
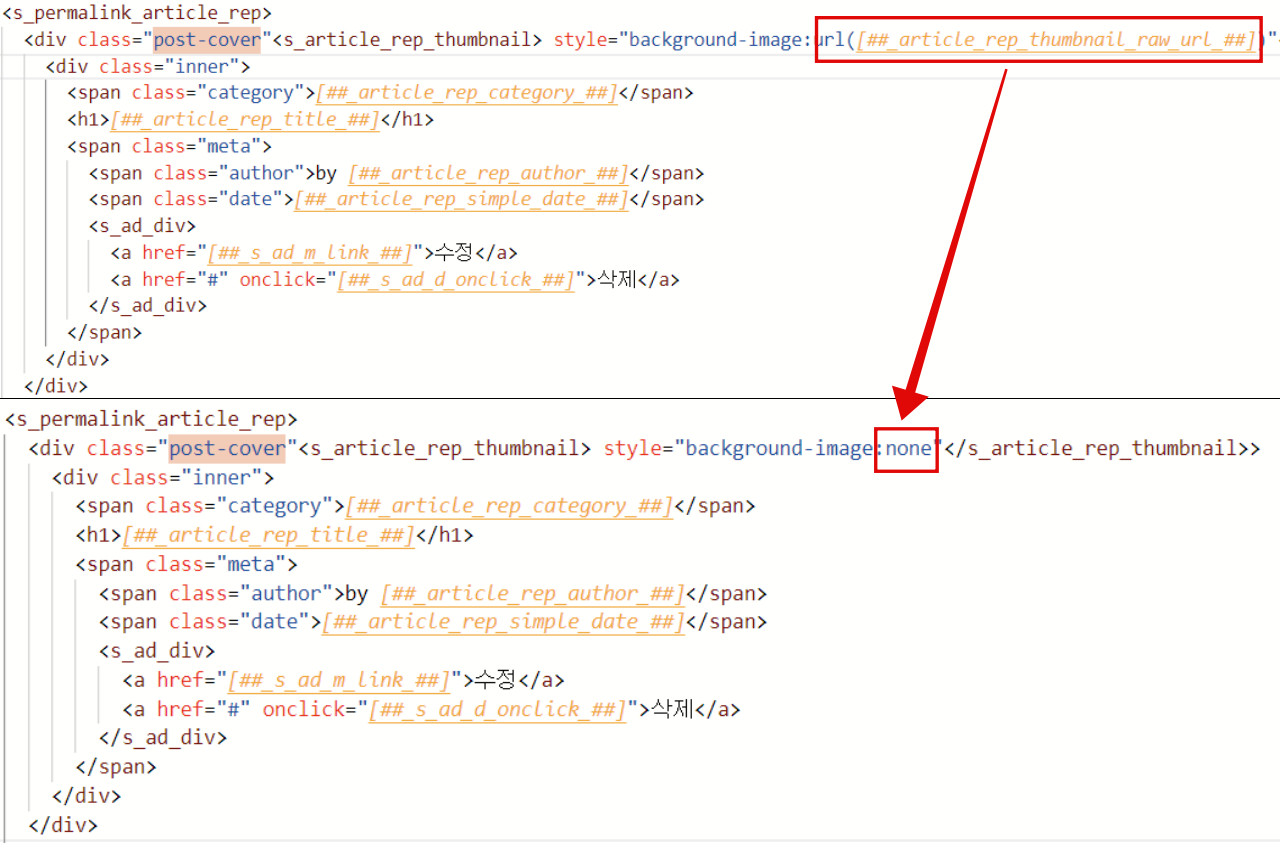
아래와 같이 쓰인 곳을 찾습니다.



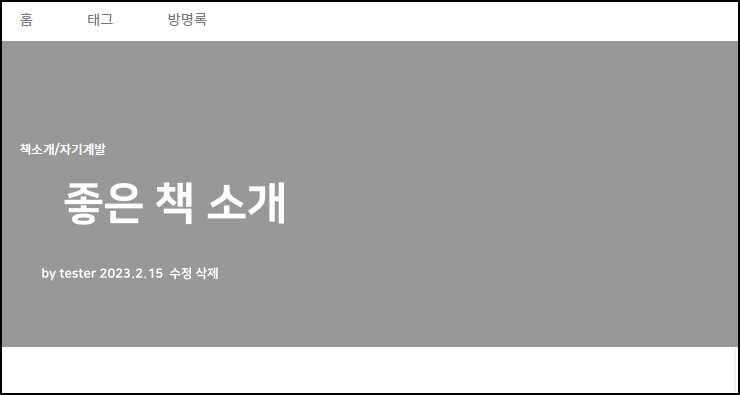
여기까지 작업을 하면 아래와 같이 글 제목이 변합니다.

배경 이미지 아예 없애기 (흰색으로 바꾸기)
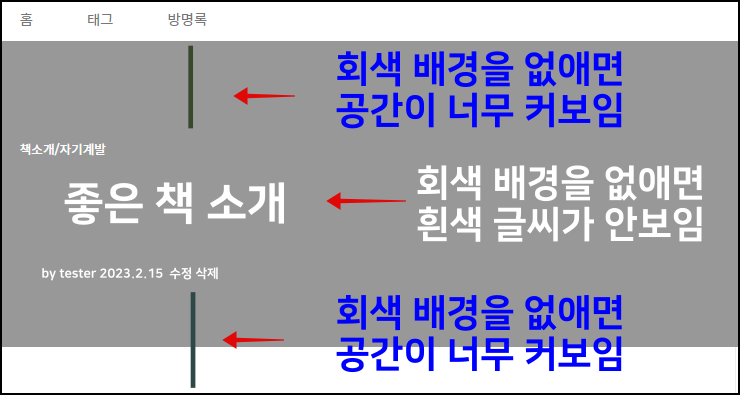
위의 회색 배경으로 마무리할 수 있지만 배경 자체를 없애고 싶을 수 있습니다. 회색을 없애면 글자색이 흰색이라 제목이 보이지 않습니다. 그리고 위아래로 흰색 부분이 많아 비어 보입니다.

흰색 배경으로 바꾸기 위해서는 아래와 같은 작업을 해야 합니다.
회색 배경 없애기 → 글자색 바꾸기 → 제목 위 공간 줄이기 → 저자 발행일과 본문 사이의 공간 줄이기
① 회색 배경 없애기
스킨편집의 CSS 수정으로 들어갑니다.
Ctrl+F 'post-cover {'를 검색해 아래와 같이 색상을 나타내는 열을 삭제하거나 주석 처리 (/* 주석*/)합니다.

② 글자색 바꾸기
세 군데의 글자를 바꿔야 합니다. (카테고리, 제목, 글쓴이 및 날짜)

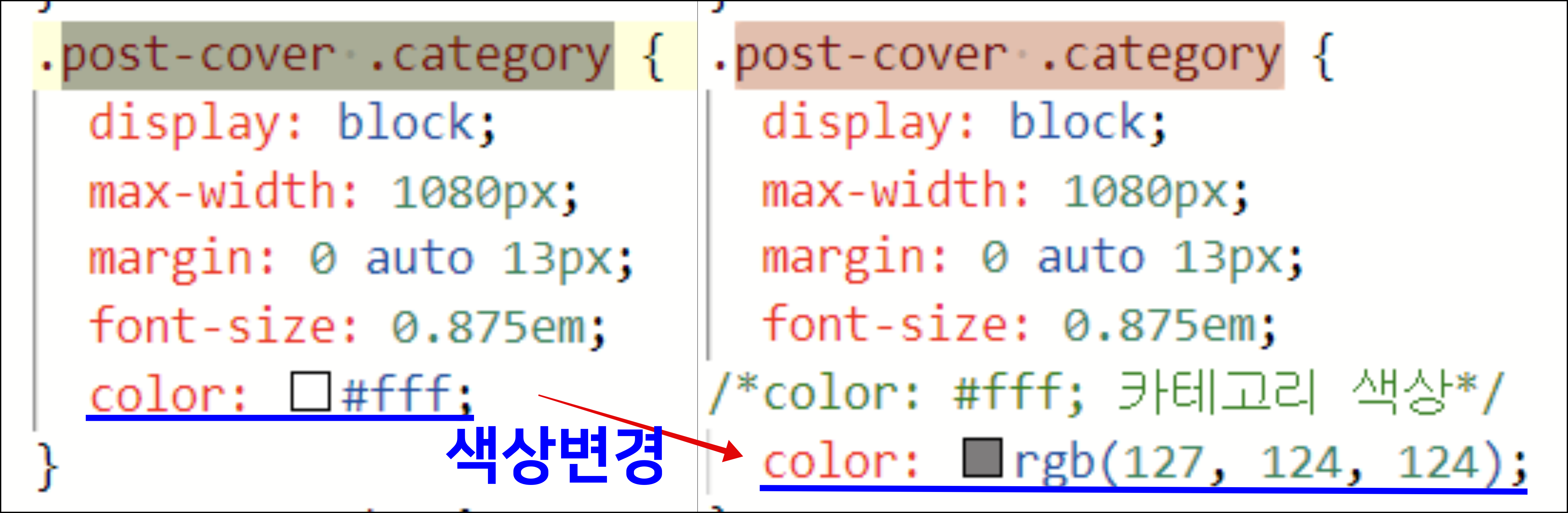
카테고리
Ctrl+F로 'post-cover .category'를 검색해 아래와 같은 부분을 찾아 색상을 변경합니다.

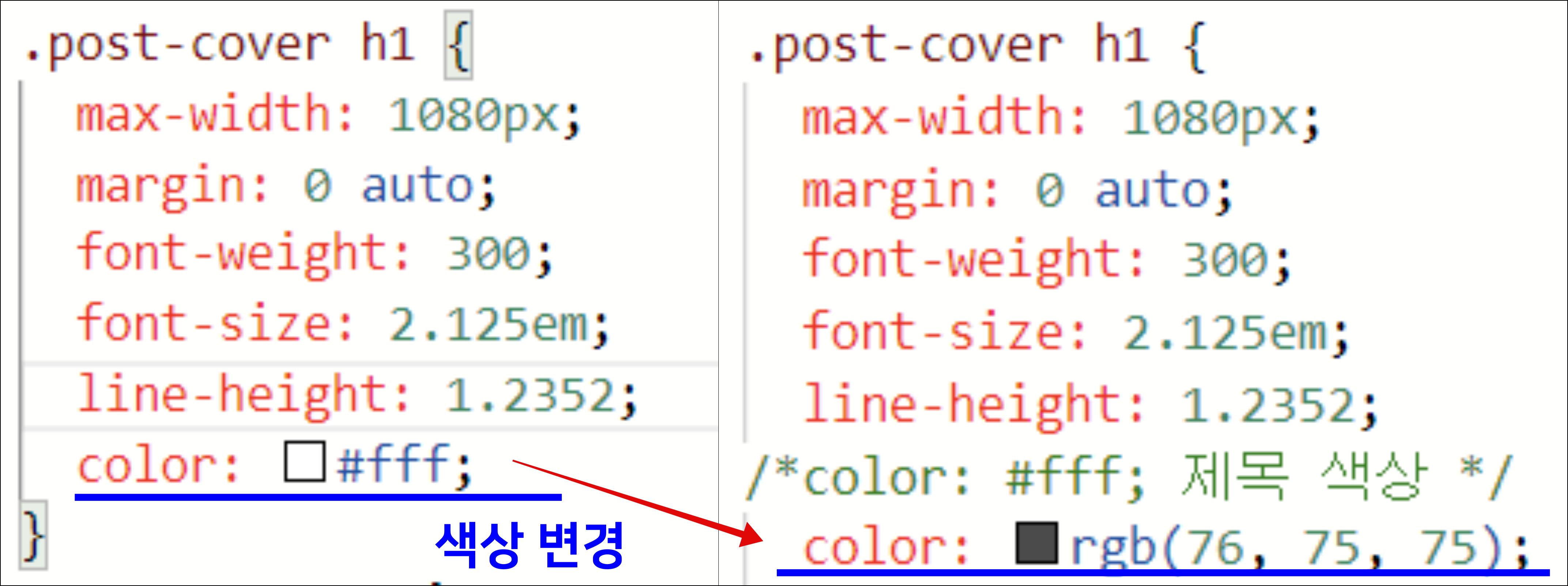
제목
Ctrl+F로 'post-cover .h1'를 검색해 아래와 같은 부분을 찾아 색상을 변경합니다.

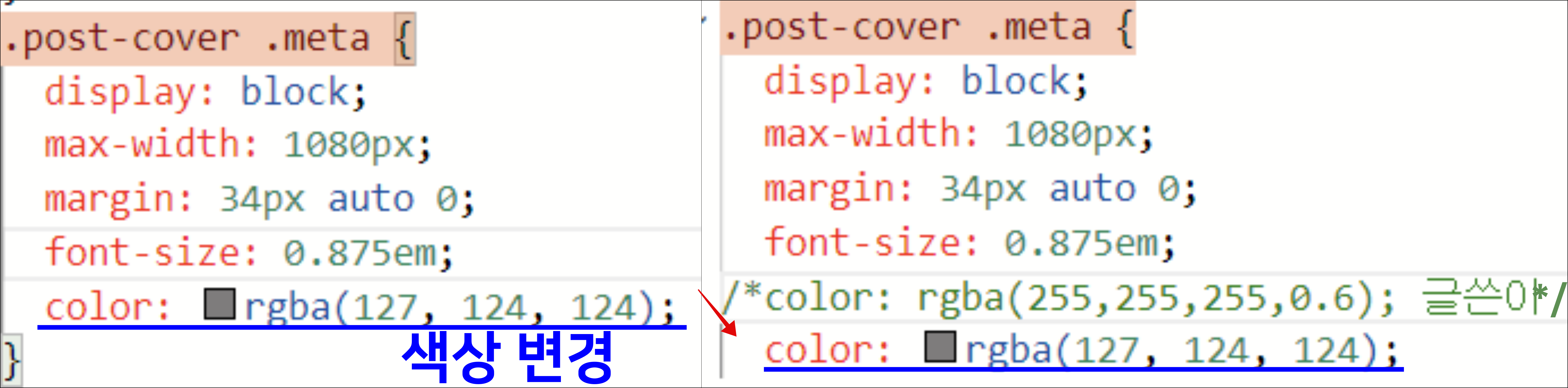
글쓴이 및 날짜
Ctrl+F로 'post-cover .meta'를 검색해 아래와 같은 부분을 찾아 색상을 변경합니다.

※ 색상 바꾸는 방법
1) CSS 수정
소스 color옆 작은 사각형에 마우스를 가져가면 (클릭은 안 함) 아래 그림처럼 팔레트가 펼쳐집니다. 그 위에 마우스를 옮기면서 원하는 컬러를 클릭하면 자동으로 수치가 변합니다.

2) 네이버 HTML 색상표 검색
네이버에서 HTML 생상표를 검색하면 아래그림처럼 색상 팔레트가 나옵니다. 원하는 컬러를 선택하면 색상값이 주어집니다.

③ 제목 위 공간 줄이기
Ctrl+F로 '.post-cover {'를 검색해 아래와 같은 부분을 찾아 height를 변경합니다.

④ 저자 발행일과 본문 사이 공간 줄이기
Ctrl+F로 '##tt-body-page #container'를 검색해 padding-top 간격을 조정합니다.

모두 수정하면 다음과 같이 변경됩니다.

여러 군데를 수정해야 하지만 한 번만 수정하면 됩니다. 가독성 좋아야 글을 읽기 수월해져서 오래 읽을 수 있습니다. 번거롭더라도 수정해 보는 건 어떨까요?
티스토리 꾸미기 관련 다른 글 보기
썸네일 정사각형으로 변경하기 (북클럽 스킨, 리스트 뉴북 적용)
'블로그수익화 > 티스토리' 카테고리의 다른 글
| 티스토리 썸네일 정사각형으로 변경하기 (북클럽 스킨, 리스트 뉴북) (10) | 2023.04.20 |
|---|---|
| 티스토리에 구글 애널리틱스 연결하기 (8) | 2023.04.19 |
| 티스토리 서식 사용법, 서식 만들기 (대제목, 중제목, 소제목) (15) | 2023.04.05 |
| 콘텐츠 폭이 화면 폭보다 넓음 해결, 서치콘솔 모바일 편의성 문제 (0) | 2023.04.05 |
| 서치콘솔 모바일 편의성 문제, 클릭할 수 있는 요소가 너무 가까움 해결 (2) | 2023.04.05 |




댓글