티스토리에서는 여러 가지 스킨을 제공해 줍니다. 여러 스킨 중에 북클럽 스킨을 사용하는 경우가 많습니다. 그런데, 정사각형 썸네일을 사용하는 경우가 많은데 북클럽 스킨의 썸네일은 책의 비율로 되어 있어 이미지가 잘리는 경우가 있습니다. 이번 포스팅에서는 북클럽 스킨에서도 정사각 썸네일을 사용하는 방법에 대해 알아보겠습니다.

목차
티스토리 스킨 확인 및 변경하기
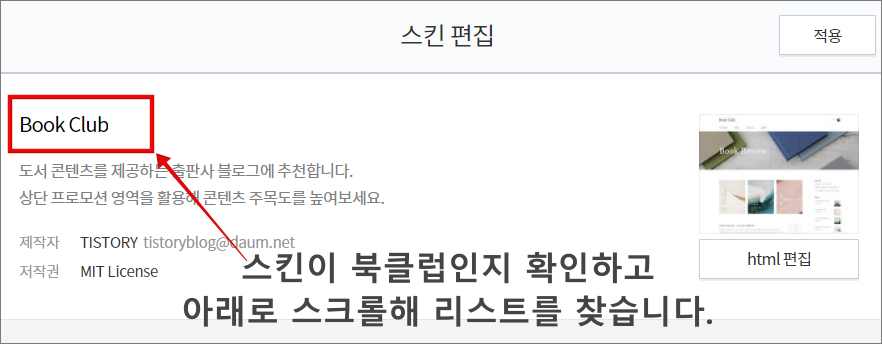
이번 포스팅은 북클럽 스킨에서 정사각 썸네일을 만드는 방법에 대한 것입니다. 특히, 북클럽 스킨 중에서도 리스트를 '뉴북'으로 설정한 경우에 해당합니다. 아래 그림처럼 자신의 블로그 스킨을 확인하신 후에 적용해 주세요
스킨 및 리스트 확인하는 방법
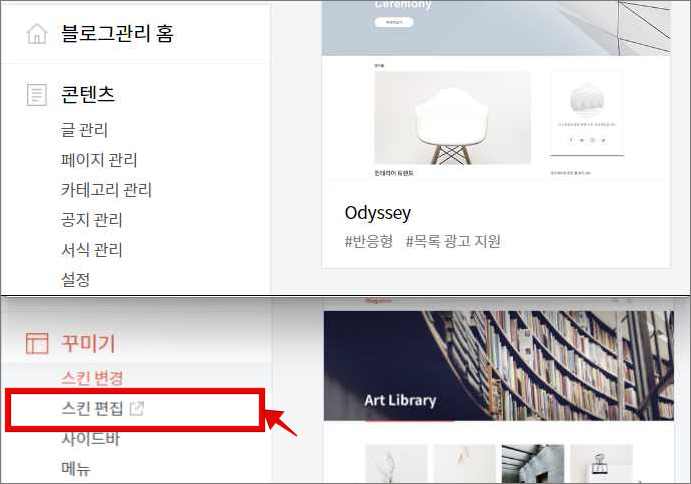
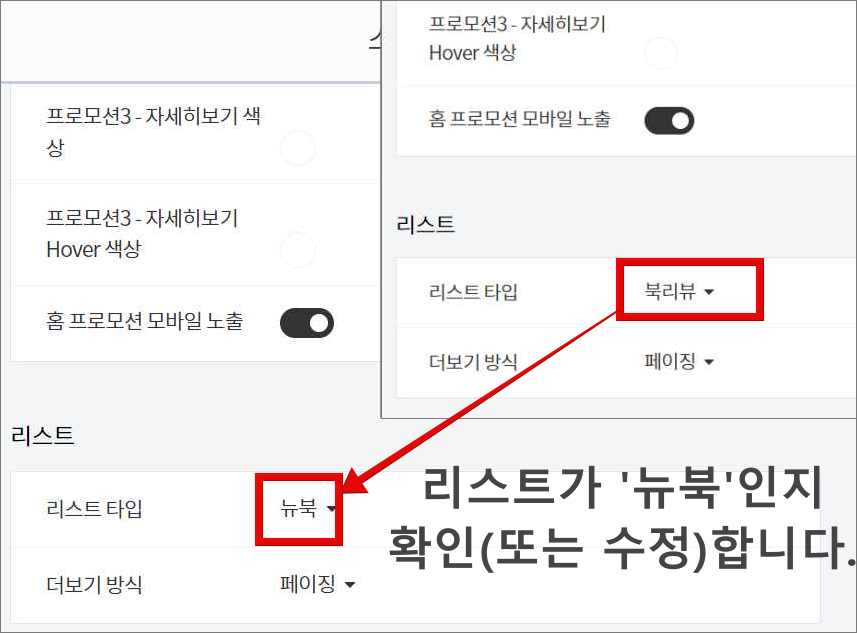
블로그관리 홈에서 스킨편집에 들어가 리스트를 확인합니다. 스킨이 북클럽인데 리스트가 '뉴북'이 아니라 다른 것 (북클럽 초기 세팅은 북리뷰로 되어 있습니다. )으로 되어있다면 변경 후 진행하시면 됩니다.



썸네일 정사각형으로 만들기
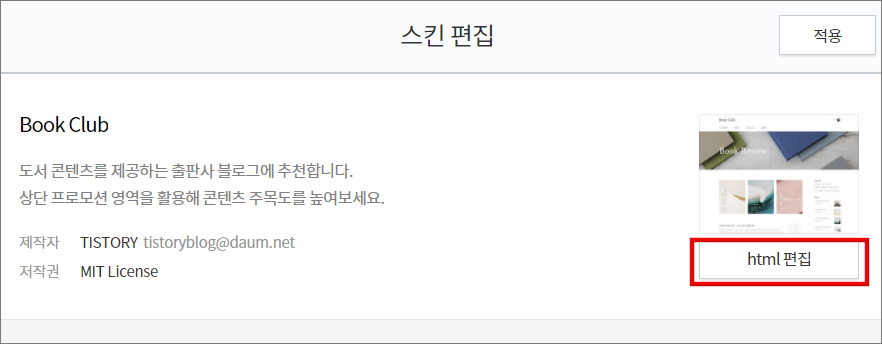
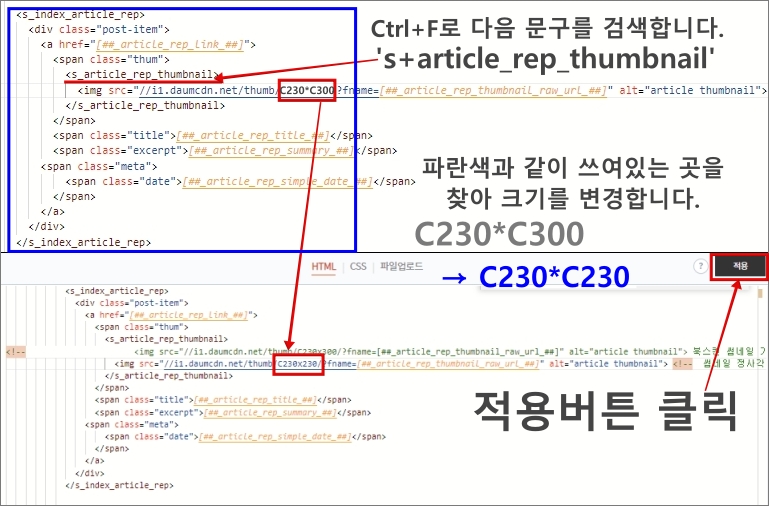
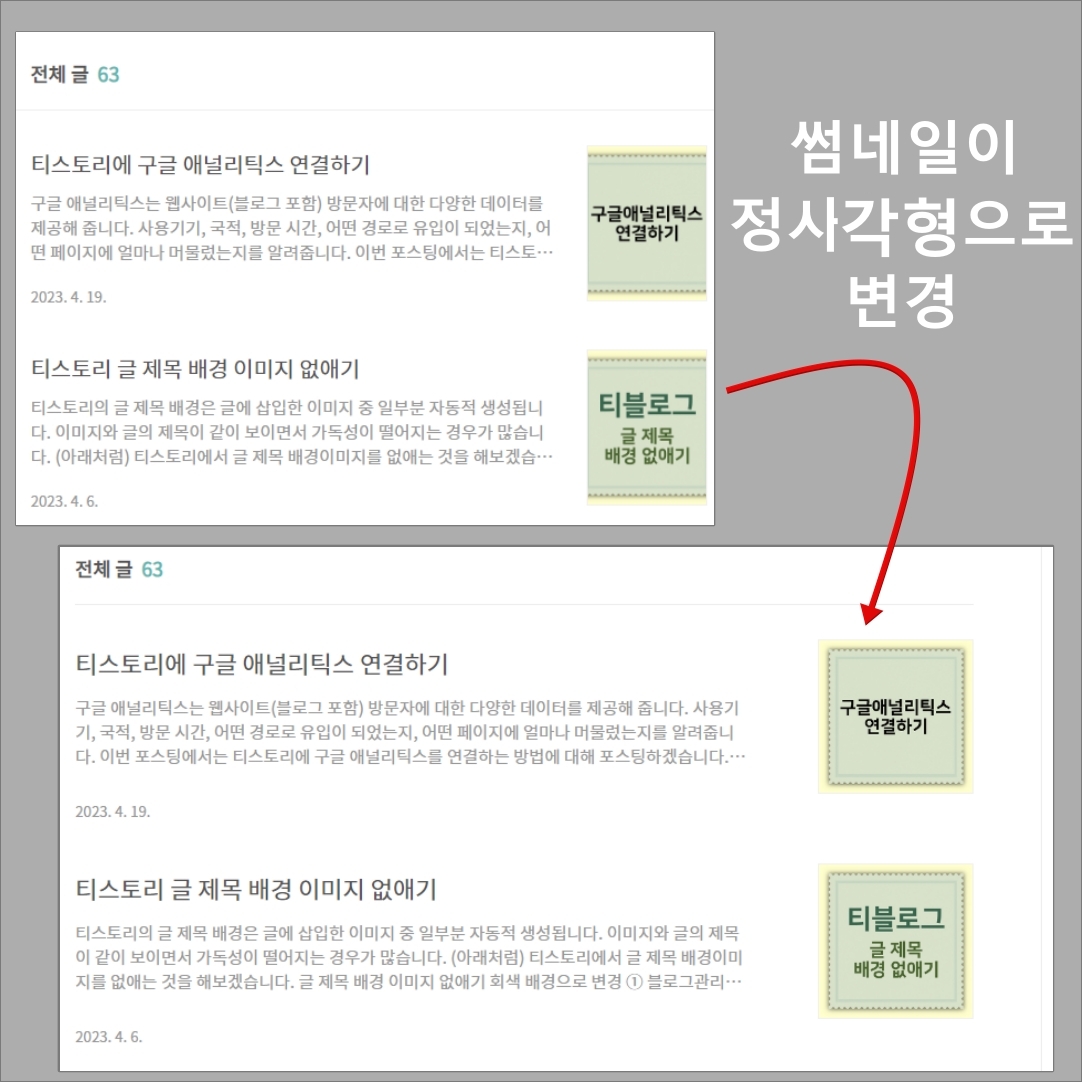
썸네일 정사각형으로 만들기 위해서는 스킨편집에서 html 편집으로 들어갑니다. Ctrl+F를 누른 뒤 's+article_rep_thumbnail'을 검색해 아래와 같은 부분을 찾아냅니다. 이후 썸네일 크기를 230 X 300에서 230 X 230으로 수정해 줍니다. 결과를 확인하면 썸네일이 정사각형으로 변경되어 있음을 알 수 있습니다.



썸네일 사이즈 키우기
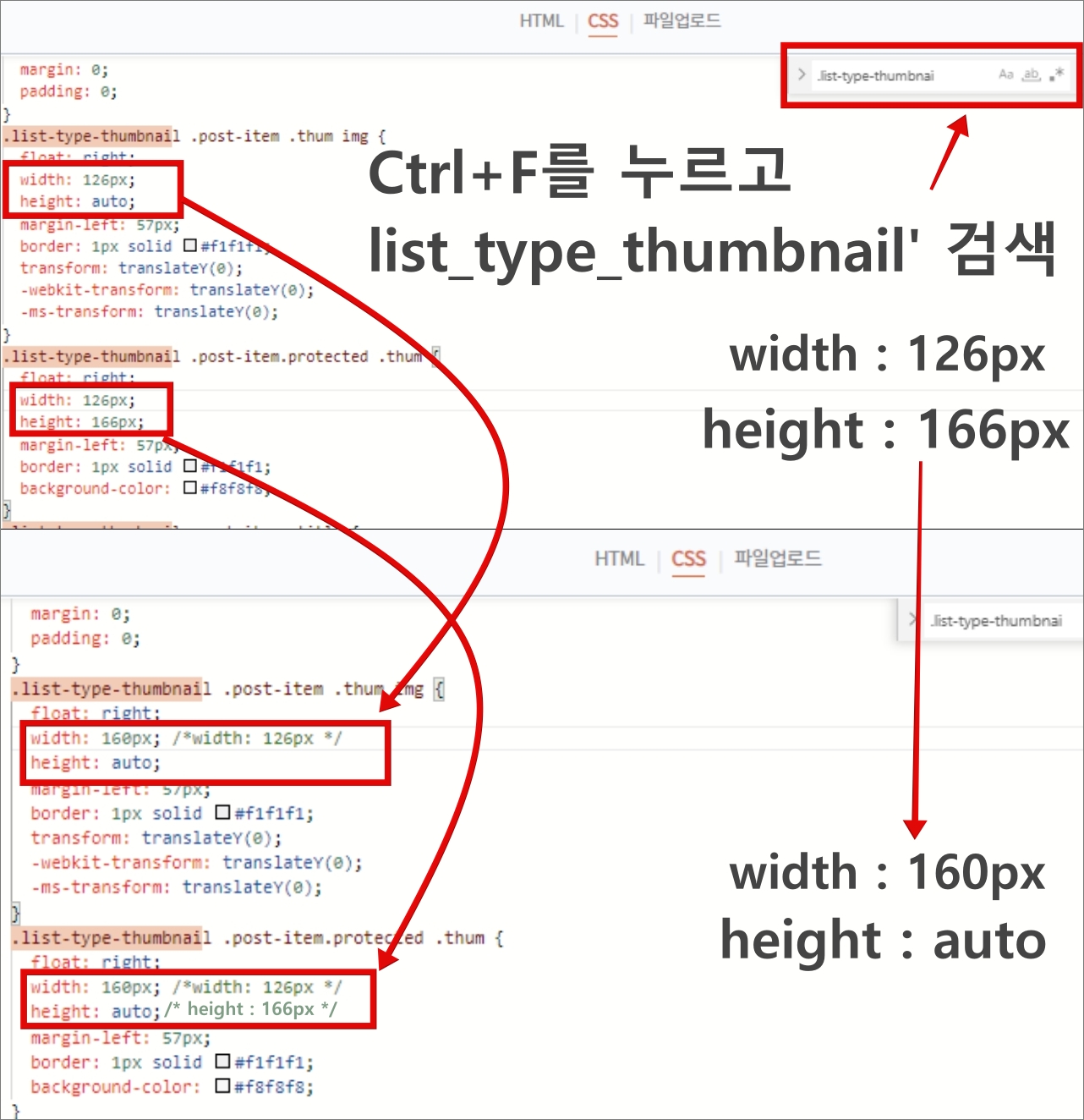
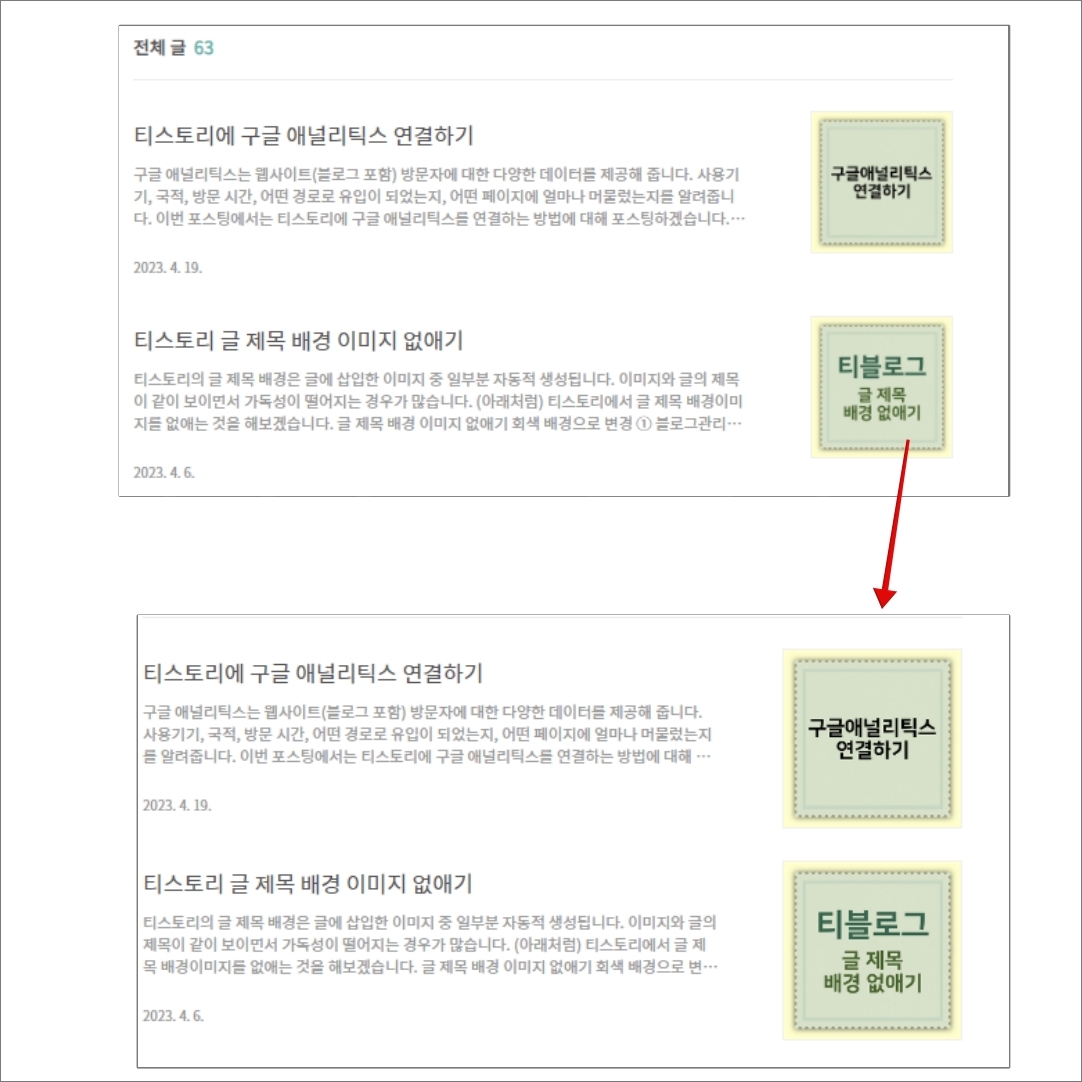
만약 만들어진 정사각 썸네일 사이즈가 적다고 느낀다면, 스킨편집에서 CSS 편집에서 수정할 수 있습니다. Ctrl+F를 누른 뒤 'list_type_thumbnail'을 검색합 니다. 이후 아래와 같은 부분을 찾습니다. 해당 부분의 width를 1'26px'에서 '160px'로 변경, height '166px'로 되어 있는 부분을 'auto'로 변경해 주시면 썸네일 사이즈가 커집니다.


최근 포털사이트에서는 정사각형 내지는 16:9의 가로형 직사각형의 썸네일을 많이 사용합니다. 반면 북클럽 '뉴북' 리스트는 세로형이라 이와 맞지 않습니다. 썸네일을 정사각형으로 만드는 건 굉장히 간단합니다. 북클럽 스킨을 쓰시면서 정사각형 썸네일을 주로 만드신다면 바꿔 보세요
티스토리 꾸미기 관련 다른 글 보기
'블로그수익화 > 티스토리' 카테고리의 다른 글
| 티스토리 네이버 웹마스터 도구로 robots.txt 등록 (서치 어드바이저) (5) | 2023.04.25 |
|---|---|
| 티스토리 하위 도메인 추가하기 (가비아 웹호스팅) (31) | 2023.04.20 |
| 티스토리에 구글 애널리틱스 연결하기 (7) | 2023.04.19 |
| 티스토리 글 제목 배경 이미지 없애기 (5) | 2023.04.06 |
| 티스토리 서식 사용법, 서식 만들기 (대제목, 중제목, 소제목) (14) | 2023.04.05 |




댓글